もういまさらAS3の初期の話なんて恥ずかしくて書くのもあれなのだけど、一応自分のために書いておく。
AS2ではリンケージを設定したライブラリ内のビットマップをloadBitmapでビットマップデータに割り当てることが出来た。ただAS3からloadBitmapは消滅している。(そもそもリンケージと言う概念が無い)
ではどーするのか?
簡単なのはMovieClip(sprite)を作って、その中に画像をおくのが簡単。
しかしまぁ画像分MovieClip作るのかよ?って話は面倒なので、ビットマップを直接参照するようにしてみる。

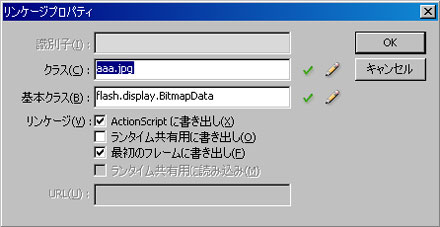
まずライブラリに入っている画像ファイルをリンケージさせる。
リンケージプロパティダイアログで「識別子」はdeadしている。
クラス名の部分にはそのままだと画像のファイル名が入る。(aaa.jpgとか)
で、基本クラスは”flash.display.BitmapData”。
一応aaa.jpgとかでも参照できるのだけど、他のクラスとバッティングする可能性もあるからなんか画像用のクラスを割り当てる名称に統一しておいた方がトラブルは無いかも。(注釈のHTMLタグってなんだ?)
ということで一応”photo1″というクラス名にしておくことにする。
で、このクラスファイルは特に明示的に生成する必要は無いので、そのままにしておく。
で、これをBitmapDataとして取得するには。
var bmp:BitmapData = new photo1(0, 0);
ってな感じ。
ここでBitmapDataのコンストラクタの引数width,heightは形式上0,0を指定。ここにはまった・・・。
わざわざリンケージした画像のサイズを書かないといけないのかと思って、そんなあほな話があるかぃ!と・・・。ただ指定しないと怒られるし・・・。ということで悪戦苦闘してしまった・・・。
0,0指定必須じゃなくてNullを許容しておいてくれ・・・・orz。
一応0,0を指定したとしても内部的に割り当てられた画像のサイズに追従してサイズが定義される。
あとはステージに表示させる際にはBitmapを定義してaddChild。
var _bm:Bitmap = new Bitmap(bmp);
this.addChild(_bm);
こんな感じかな?
本当はこれは検証のために外部読み込みの画像を内部において簡単にテストしようとおもってはじめたことなのだけど、なんか非常に面倒だった・・・。時間もったいない。