
UIデザインをする際に色のコントラスト比や、色覚異常への対応を検討するために、ずっとColour Contrast Analyzer (CCA)というソフトを利用している。
Colour Contrast Analyzer – TPGi
んで、これ5年前ぐらいだかにアップデートされたのだけど、どうもHTMLベースのアプリに改変されたらしく、それまでのバージョンにあったシミュレーション機能が無くなり、単純に入力した色値を元にした判定結果しか確認できなくなってしまった。
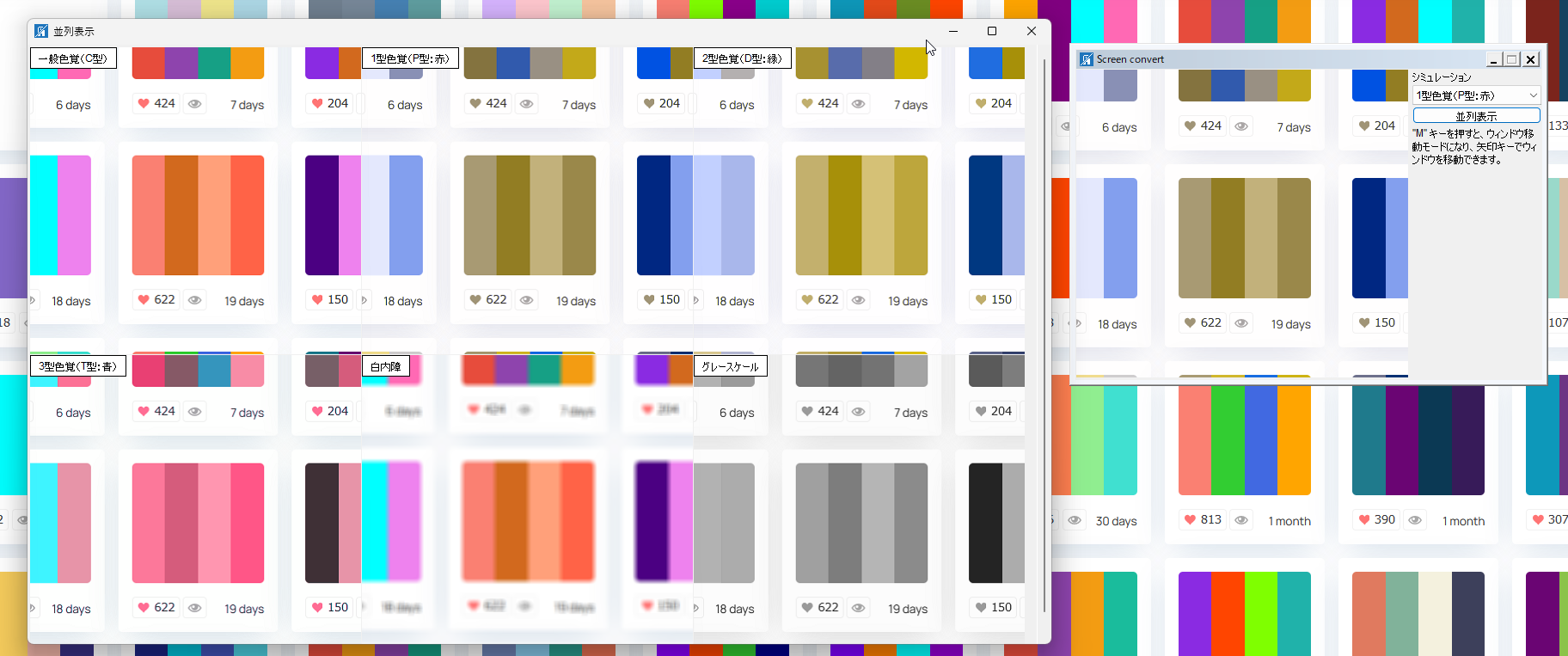
このシミュレーション機能ってのは、なかなかのスグレモノで、PC画面に対して色覚シミュレーションができ、WEBもイラレもFigmaもこれだけでチェックすることができる。なぜこの機能を無くしたのか理解に苦しむのだけど、まぁWEBに特化した、開発コスト削減ってことなのかなぁ・・・。
その後も色々と似たようなアプリはリリースされているものの、任意アプリの中でしか動作しなかったりと、使い勝手がとても悪く、未だに古いバージョンを大事に利用している次第😩
もし、このシミュレーション機能に興味があれば、以下Gitに6年前のWindows版が公開されているので使ってみると良い。(ただしシミュレーション実行時にエラーが発生する😅)